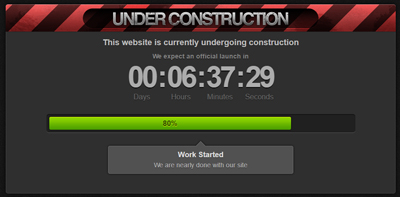
Website Construction Page is a free to use service allowing you to place a Construction page on a website with ease.
Like this https://api.tsldesigns.co.uk/construction
You can also use it in any server side code with this URL
https://api.tsldesigns.co.uk/construction" />

All you need to do is call the file from code in your Script in PHP, .NET ect. and the file in HTML will be rendered for you, all you have to do is output it.
<?php
$file =
file_get_contents("https://api.tsldesigns.co.uk/construction");
echo $file;
?>
To customise the Open Date of your of your Construction page just add the a GET variable of "date" and then the date and time you will open the site "Febuary 1, 2017 00:00:00". A-z (upper and lowercase), numbers, and most symbols will work just fine and Most datetime formats are recognised.
Note: Spaces become %20 .
Febuary 1, 2017 00:00:00 would be;
https://api.tsldesigns.co.uk/construction?date=Febuary%201,%202017%2000:00:00
2017-2-1 00:00:00 would be;
https://api.tsldesigns.co.uk/construction?date=2017-2-1%2000:00:00
To customise the Page Title of your Construction page just add the a GET variable of "title" and then the title you want to use. A-z (upper and lowercase), numbers, and most symbols will work just fine.
Note: Spaces become +
https://api.tsldesigns.co.uk/construction?title=Your+Title!
To customise the Percentage Compleated of your Construction page just add the a GET variable of "percent" and then the percent you want to use from 0-100.
Note: Spaces become +
https://api.tsldesigns.co.uk/construction?percent=50
To customise the Progress Description of your Construction page just add the a GET variable of "description" and then you must use a "|" symbol to show (TITLE)|(Short Description) if not set the page will show no progress description as default.
Note: Spaces become +
https://api.tsldesigns.co.uk/construction?description=Work+Started|Your+text+goes+here.
To customise the Header Colour of your Construction page just add the a GET variable of "color" and then the color you want to use from (Blue, Gray, Green, Purple, Red, Yellow) Default: Yellow.
https://api.tsldesigns.co.uk/construction?color=red
To customise the Progress Bar Colour of your Construction page just add the a GET variable of "progressColor" and then the color you want to use from (Blue, Gray, Green, Purple, Red, Yellow). Default: Green
https://api.tsldesigns.co.uk/construction?progressColor=red